Note : this field type is present in Sitecore 5.3 for backward compatibility. Users should use the Rich Text field type for HTML formatted text. This field type cannot be created in template builder – it can only be set for an existing field.
Client view:
Creates a field that contains HTML.
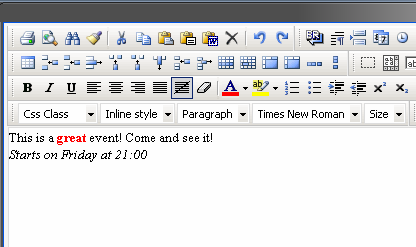
The HTML can be edited using the Rich Text editor.


Valid default value:
Any html formatted text or plain text.
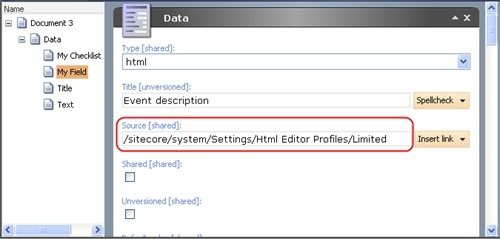
Source:
You can use the source field to specify Rich Text Editor profiles. Profiles are used to define the toolbars, buttons and drop-down menus of the Editor.
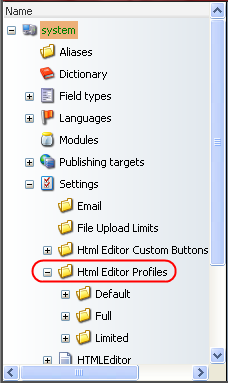
Rich Text Editor profiles are stored in System/Settings/Html Editor Profilesfolder.
You can create your own profile and bind it to an Html field:
-
Go to System/Settings/Html Editor Profiles:

-
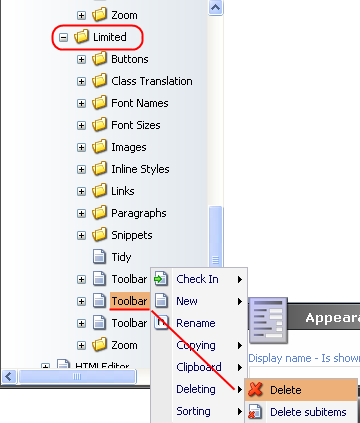
Create your custom profile and remove the Items you don't want to be displayed:

-
Open a Template in the Template Editor, create Html field and fill in the Source field. The Source should point to your custom profile:

Save the Template.
-
Use the Template you've just edited to create a new Item in the Content Editor. The Item will contain an html field.
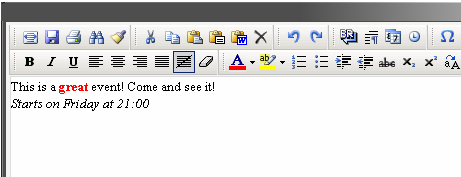
Click on the Zoom button of this field and you will see only two toolbars displayed:
You can also remove/add the buttons or populate the drop-down menus in the same manner.
For information about accessing the field values programmatically, please follow the links below:
Accessing Html field value in C#
Accessing Html field value in XSLT